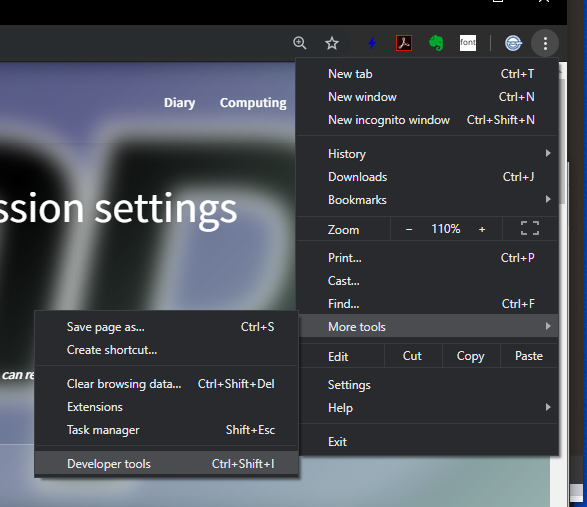
Developer tools の起動
Chrome の右上、設定メニューから…
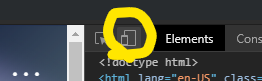
Developer tools を表示したあと、ツールパネルの Device toolbar を表示させる
Device toolbar をオンにすると上部ツールバーで表示デバイスの変更ができ、Responsive を選ぶと幅や高さを任意に設定できる。
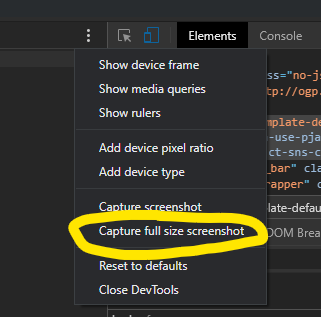
ツールバー右の3点メニューを表示し「Capture full size screenshot」を選択するとページ全体のスクリーンショットを撮り、保存ダイアログが表示される。